Debido a que la plataforma que vehícula todo el proceso es una página web nos hemos basado en las dimensiones básicas de Usabilidad (comentadas por Isidro en la clase 1) y en los heurísticos de Nielsen.

Fuente: http://www.clonica.net
Respecto a las dimensiones básicas:
- Aprendizaje intuitivo(Learnability): Se trata de una plataforma que resulta muy sencilla para el usuario la primera vez que accede a ella, ya que la información es relevante y clara con pocas opciones de decisión
- Eficiencia: Una vez conoce el sistema la interacción es simple y rápida
- Impronta: Nuestra hipótesis es que tras un tiempo sin acceder a la web el nivel de eficiencia promedio sería de pocas interacciones
- Errores: Creemos que se producirán pocos errores y estos son fácilmente resolubles.
- Satisfacción:Creemos que las emociones positivas vienen de: la fuerza de la historia (llamada épica), ver la progresión personal y del clan, poder reforzar positivamente a los compañeros, ver el refuerzo positivo recibido y la posibilidad de espacio de interacción.
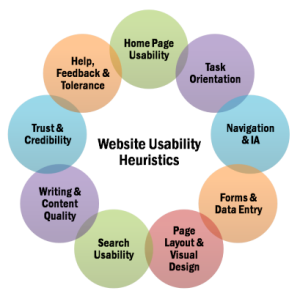
Si revisamos los heurísticos de Nielsen en nuestra web:
- Visibilidad del estado del sistema: La página ofrece al usuario información en todo momento de cuál es su estado y le ofrece feedback inmediato
- Adecuación entre el sistema y el mundo real: el lenguaje de la página está adaptado al storytelling del proyecto (Marco Polo) y mantiene la misma nomenclatura que se utiliza en todo el proceso para facilitar la comprensión e interiorización. La información está claramente identificada segmentada en categorías claras
- Libertad y control por parte del usuario: El usuario tiene plena libertad de acción a la hora de decidir qué acciones realizar o anular.
- Consistencia y estándares: Las imágenes siguen las convenciones de la cultura de la compañía
- Prevención de errores: La posibilidad de errores está minimizada, de todos modos, el usuario tendrá la opción de deshacer cualquier acción en caso de haberse equivocado.
- Reconocimiento antes que recuerdo: La página web es muy sencilla e intuitiva de manera que el aprendizaje se produce de manera natural en las primeras interacciones.
- Flexibilidad y eficiencia en el uso: Las distintas acciones claves pueden realizarse mediante una pathway muy sencillo.
- Diseño estético y minimalista: Toda la información que aparece en la web es relevante.
- Ayuda a los usuarios a reconocer, diagnosticar y recuperarse de los errores. Los posibles errores aparecerán indicados en pantalla y existirá un backoffice de soporte.
- Ayuda y documentación: La página web tiene visible un tutorial al que se puede acceder en todo momento